CSS和JS为什么带参数(形如.css?t=与.js?t=)怎样获取代码
css和js带参数(形如.css?t=与.js?t=)
使用参数有两种可能:
第一、脚本并不存在,而是服务端动态生成的,因此带了个版本号,以示区别。 即上面代码对于文件来说 等价于 但浏览器会认为他是 该文件的某个版本!
第二、客户端会缓存这些css或js文件,因此每次升级了js或css文件后,改变版本号,客户端浏览器就会重新下载新的js或css文件 ,刷性缓存的作用。
第二种情况最多,也可能两种同时存在。
版本号,可以是一个随机数,也可以是一个递增的值,大版本小版本的方式,或者根据脚本的生成时间书写,比如就是精确到了生成脚本的秒,而 2.3.3 就是大版本小版本的方式。?合肥网站建设公司
获取对方网站JS或CSS文件方法步骤如下:
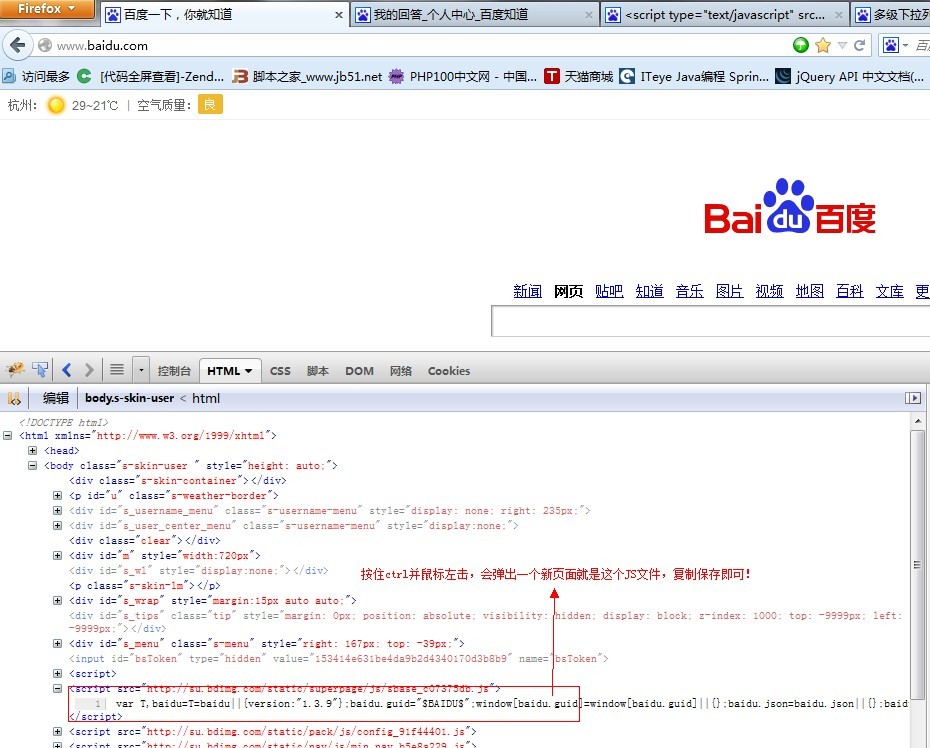
1、直接在firebug下的html里面就可以看到这个文件,?然后按住ctrl健,然后点击鼠标;
2、然弹出来一个新的JS或CSS页面(如果人家加密的话可能这个页面就是空白);
3、最后?ctrl+a?复制并保存到js文件里面。
如果还是不明白,那就看下这个截图,关于获取百度首页的一个JS文件实例:

文章来源:http://www.darewe.com/news/news-162.html?转载请注明。