WordPress移除html { margin-top: 32px !important; }
首先就是最烦人的顶部多余的style样式内容:
主要输出内容为:
在当前主题的function.php文件中,加入如下代码内容:
或登陆wordpress后台,找到【用户】–【我的个人资料】,将浏览站点时显示工具栏前面的勾选去掉。
首先就是最烦人的顶部多余的style样式内容:
主要输出内容为:
在当前主题的function.php文件中,加入如下代码内容:
或登陆wordpress后台,找到【用户】–【我的个人资料】,将浏览站点时显示工具栏前面的勾选去掉。
在网页设计中,字体的处理与颜色、版式、图形化等其他设计元素的处理一样非常关键。文字图形化文字图形化就是将文字用图片的形式来表现,这种形式在页面的子栏目里面最为常用,因为它具有突出,同时又美化了页面,使页面更加人性化加强了视觉效果。是文字无法达到的。对于通用性的网站弊端就是扩展性不强。
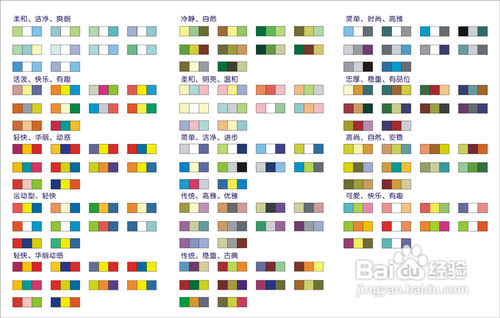
一般来说,网页的背景色应该柔和一些、素一些、淡一些,再配上深色的文字,使人看起来自然、舒畅。而为了追求醒目的视觉效果,可以为标题使用较深的颜 色。下面是我做网页和浏览别人的网页时,对网页背景色和文字色彩搭配积累的经验,这些颜色可以做正文的底色,也可以做标题的底色,再搭配不同的字体,一定 会有不错的效果,希望对大家在制作网页时有用。
强调文字,如果将个别文字作为页面的诉求重点,则可以通过加粗、加下划线、加大号字体、加指示性符号、倾斜字体、改变字体颜色等手段有意识地强化文字的视觉效果,使其在页面整体中显得出众而夺目。这些方法实际上都是运用了对比的法则。如果在更新频率低的情况下也可以使用文字图形化。

字号大小可以用不同的方式来计算,例如磅(Point)或像素(Pixel)。因为以像素技术为基础单位打印时需要转换为磅,所以,合肥网站建设公司建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
字体具有两方面的作用:一是实现字意与语义的功能,二是美学效应。所谓文字的图形化,即是强调它的美学效应,把记号性的文字作为图形元素来表现,同时又强化了原有的功能。易雅达作为网页设计者,既可以按照常规的方式来设置字体,也可以对字体进行艺术化的设计。无论怎样,一切都应围绕如何更出色地实现自己的设计目标。将文字图形化、意象化,以更富创意的形式表达出深层的设计思想,能够克服网页的单调与平淡,从而打动人心。
想要在PS中得心应手的的描绘出自己想要的线条(也就是路径),就需要对【钢笔工具】有一个充分的理解。
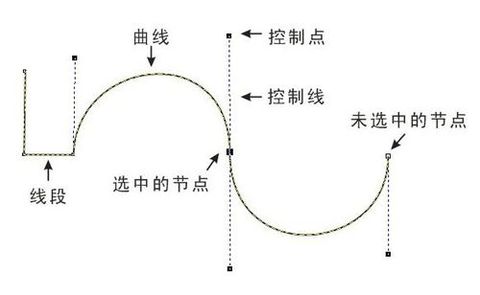
【钢笔工具】绘出来的线条全部都是贝赛尔曲线,所以你在学习【钢笔工具】之前,要补习一下贝赛尔曲线的常识,我这里稍微介绍下,如果还是不理解的童鞋可以去百度百科里了解下,有很详细、很专业的解释。
合肥网站建设先总结下PS钢笔工具操作的几套组合快捷键, 钢笔工具状态下:
鼠标左键单击=新建锚点;
Ctrl+鼠标左键=移动锚点/移动调节点;
Alt+鼠标左键=锚点/角点转换;
方向键=微调锚点位置;
shift+鼠标左键=新建水平/垂直锚点;
Ctrl+Alt+鼠标左键=选中所有锚点;

【重点内容】:锚点断点之后,按住Alt+鼠标左键在顶点处拉出一条调节点,就可以断点续接了。
还在为不会使用ps钢笔工具而烦恼吗!还在纠结那一条条贝塞尔曲线么!拯救钢笔新手的时间到了!!!合肥网站建设公司推荐你,只需要一个网站,让你从钢笔小菜鸟变成钢笔小能手!!!
赶快拿起你的鼠标,点击—>http://bezier.method.ac/?走过路过不要错过!网站中含有多个贝塞尔曲线练习案例,包教包会,学不会不要钱!
css和js带参数(形如.css?t=与.js?t=)
使用参数有两种可能:
第一、脚本并不存在,而是服务端动态生成的,因此带了个版本号,以示区别。 即上面代码对于文件来说 等价于 但浏览器会认为他是 该文件的某个版本!
第二、客户端会缓存这些css或js文件,因此每次升级了js或css文件后,改变版本号,客户端浏览器就会重新下载新的js或css文件 ,刷性缓存的作用。
第二种情况最多,也可能两种同时存在。
版本号,可以是一个随机数,也可以是一个递增的值,大版本小版本的方式,或者根据脚本的生成时间书写,比如就是精确到了生成脚本的秒,而 2.3.3 就是大版本小版本的方式。?合肥网站建设公司
获取对方网站JS或CSS文件方法步骤如下:
1、直接在firebug下的html里面就可以看到这个文件,?然后按住ctrl健,然后点击鼠标;
2、然弹出来一个新的JS或CSS页面(如果人家加密的话可能这个页面就是空白);
3、最后?ctrl+a?复制并保存到js文件里面。
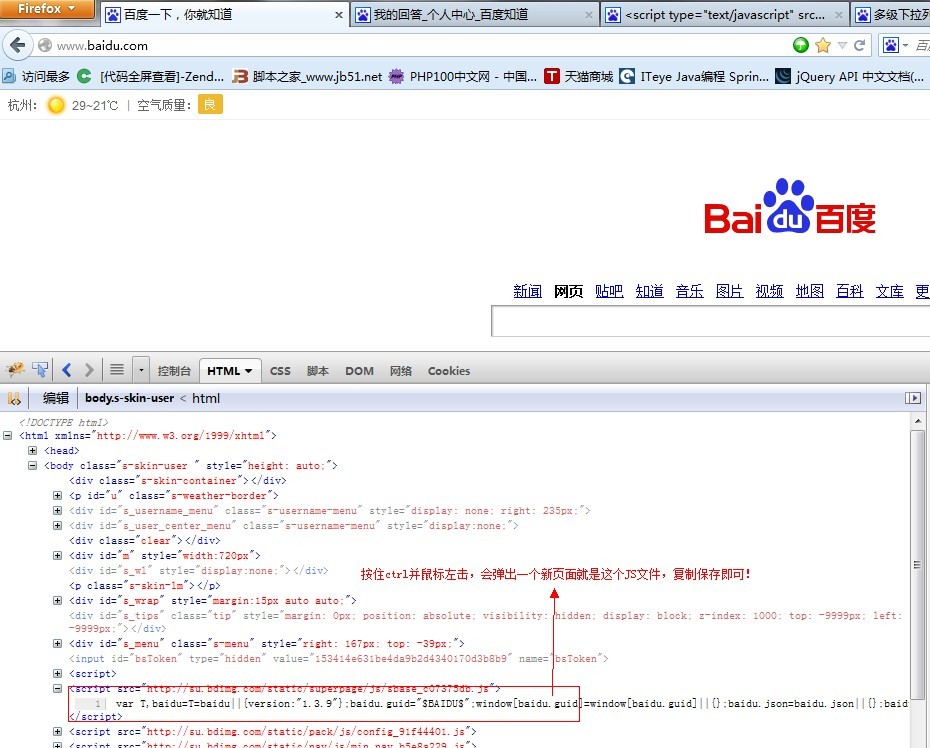
如果还是不明白,那就看下这个截图,关于获取百度首页的一个JS文件实例:

文章来源:http://www.darewe.com/news/news-162.html?转载请注明。