文字编排在网页框架与布局设计中的技巧
在网页设计中,字体的处理与颜色、版式、图形化等其他设计元素的处理一样非常关键。文字图形化文字图形化就是将文字用图片的形式来表现,这种形式在页面的子栏目里面最为常用,因为它具有突出,同时又美化了页面,使页面更加人性化加强了视觉效果。是文字无法达到的。对于通用性的网站弊端就是扩展性不强。
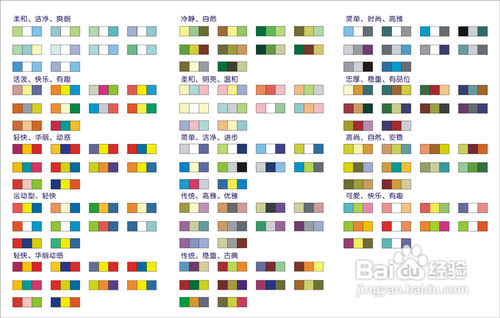
一般来说,网页的背景色应该柔和一些、素一些、淡一些,再配上深色的文字,使人看起来自然、舒畅。而为了追求醒目的视觉效果,可以为标题使用较深的颜 色。下面是我做网页和浏览别人的网页时,对网页背景色和文字色彩搭配积累的经验,这些颜色可以做正文的底色,也可以做标题的底色,再搭配不同的字体,一定 会有不错的效果,希望对大家在制作网页时有用。
强调文字,如果将个别文字作为页面的诉求重点,则可以通过加粗、加下划线、加大号字体、加指示性符号、倾斜字体、改变字体颜色等手段有意识地强化文字的视觉效果,使其在页面整体中显得出众而夺目。这些方法实际上都是运用了对比的法则。如果在更新频率低的情况下也可以使用文字图形化。

字号大小可以用不同的方式来计算,例如磅(Point)或像素(Pixel)。因为以像素技术为基础单位打印时需要转换为磅,所以,合肥网站建设公司建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
字体具有两方面的作用:一是实现字意与语义的功能,二是美学效应。所谓文字的图形化,即是强调它的美学效应,把记号性的文字作为图形元素来表现,同时又强化了原有的功能。易雅达作为网页设计者,既可以按照常规的方式来设置字体,也可以对字体进行艺术化的设计。无论怎样,一切都应围绕如何更出色地实现自己的设计目标。将文字图形化、意象化,以更富创意的形式表达出深层的设计思想,能够克服网页的单调与平淡,从而打动人心。