百度搜索结果中出现图片是怎么做到的?
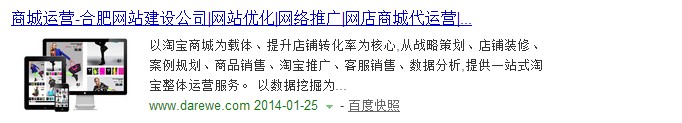
越来越多的人开始关注到百度的变化,百度搜索内容前出现了相应的图片,从某种意义上而言百度的这种行为无形中增加了用户的体验度,你无需进入网站就能看到优秀的图片,并且感觉是否适合你的口味,并且很直接的把推广的连接给排除开来了。

道维网络为大家详细分析下是怎么做到的:
前提条件,网站里必须要有图,巧妇难为无米之炊的道理还是要遵守的。
符合百度抓取的高宽比例:百度蜘蛛抓取图片也是有要求的,不是什么图都抓,它一定会抓取符合它的高宽比例的图片,那么符合它的高宽比例的图是哪一种呢?大家用审查元素查看百度搜索结果配图的网站的图片,可以发现图片都是121×75,所以,百度抓取的图片都是在121×75比例的范围之内。
抓取的图片:给我们网站配图,是因为图片加了ALT属性吗?大量的事实证明不是的。百度是抓取符合高宽比例的第一张图片,不管这张图是否是高清,有无ALT属性,只要符合121×75,百度就会抓。
要具有一定的权重值:要具有一定权重值,是指在这个关键词上具有一定的权重级别,具有唯一性的,这个权重值不高。大家可以尝试搜索下自身网站的品牌词,因为品牌词是具有唯一性的。
道维网络给大家的建议:
1、网页图文并茂(不要走只有文字,或者只有图片,综合运用才是最美观的。)
2、图片符合比例(网页配图要符合抓取比例,现在百度尚未公布固定的图片比例,大家可以自己把握,类似121*75的比例即可。)
3、图片名称或其alt标签名与网页名相同或相似。
在搜索结果中出现图片,别人都没有图片,而只有你的有,就好像是鹤立鸡群的感觉,很是醒目,用户看到了会很新奇,回去点你的网站,起到吸引用户的作用。